De content-sectie: de basis van je website
De content-sectie is de basis van je website. Wanneer je een pagina aanmaakt zal het eerste wat je doet het inslepen van een content-sectie zijn. Hier gaan we dieper in op wat je allemaal kan doen met de content-sectie.
Stap 1:
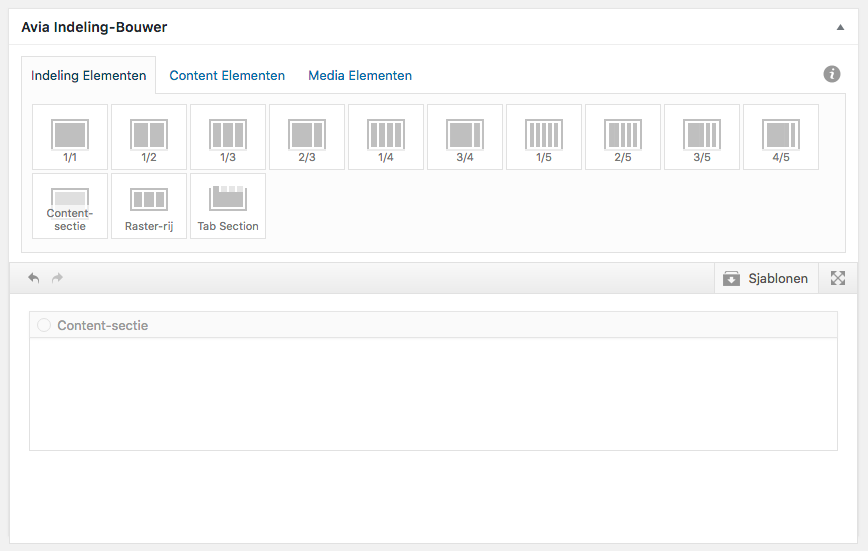
Wanneer je de content-sectie hebt ingesleept zal je pagina er aan de achterkant als volgt uitzien:
Stap 2:
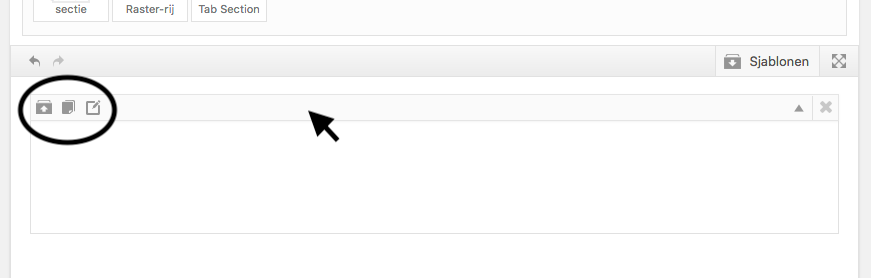
Als je vervolgens met je muis op de bovenste rand van de content-sectie gaat staan zie je 3 icoontjes verschijnen (dit zie je overigens bij elk element.)
Het meest linkse icoontje is om een sjabloon te maken.
Het middelste icoontje is om de sectie te dupliceren.
De meest rechter icoon is om de content-sectie te bewerken. Hier gaan wij op deze pagina naar kijken.
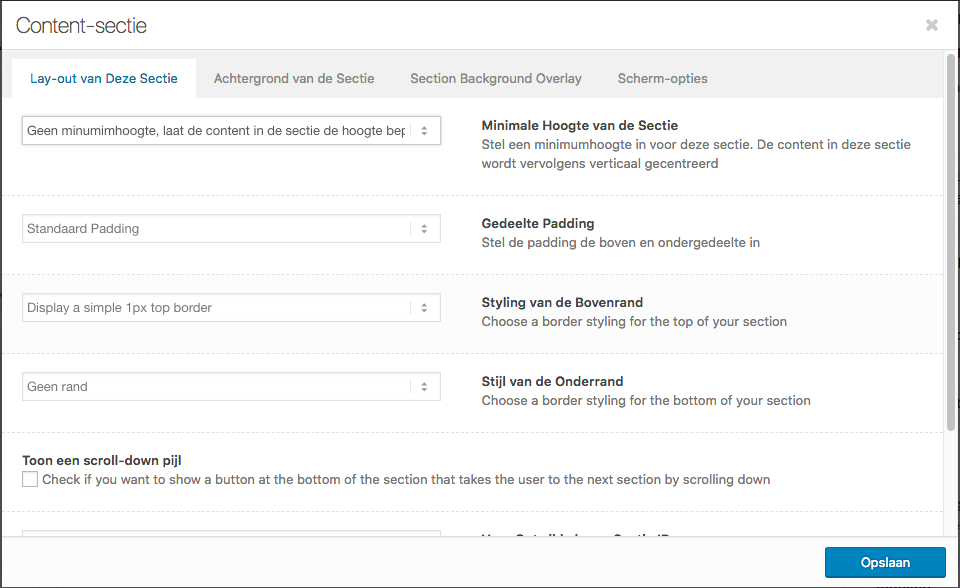
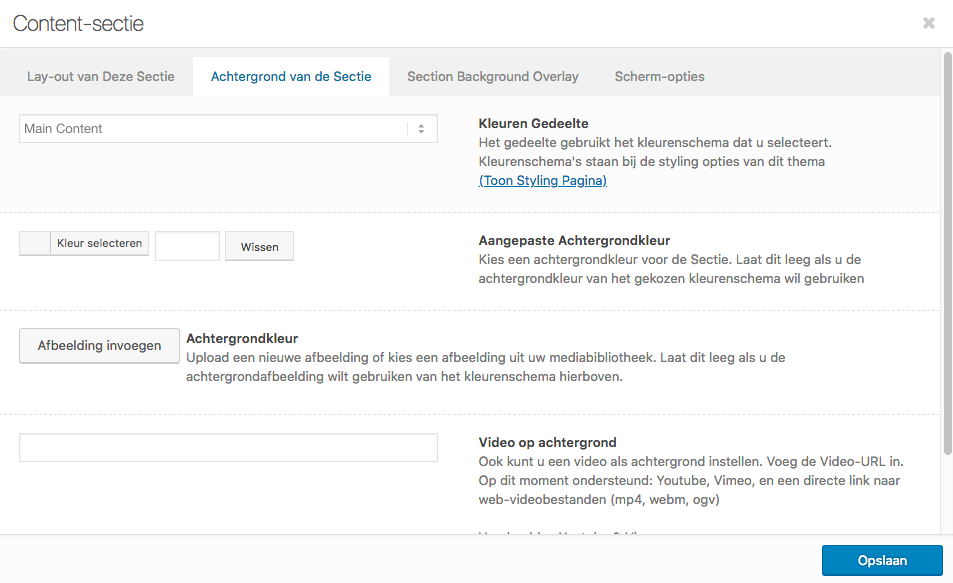
Als je op het meest rechter icoontje klikt zie je het volgende scherm:
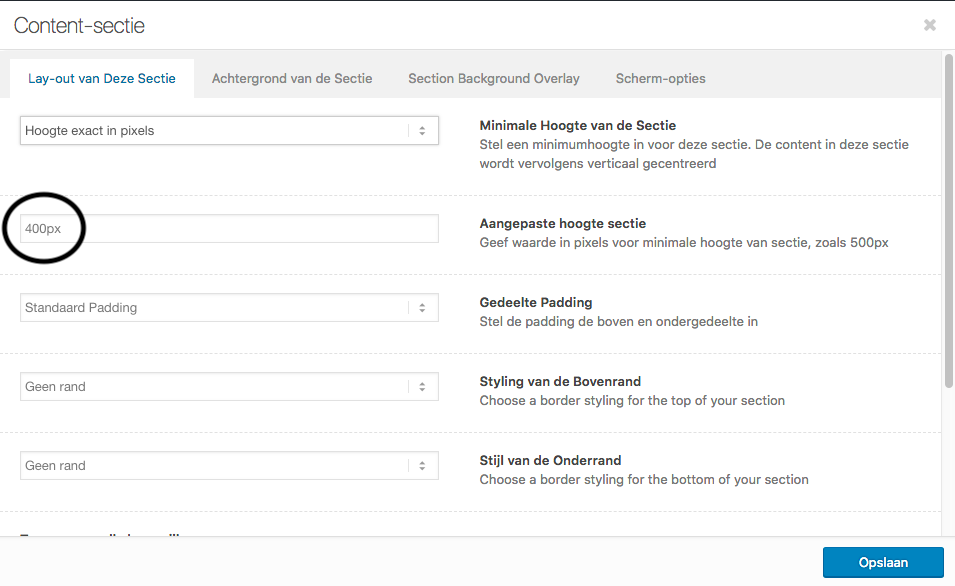
Lay-out van Deze Sectie
Hier wordt nog aan gewerkt..
Achtergrond van de Sectie
De achtergrond van de sectie is waar je schermvullende afbeeldingen kan plaatsen. Dit gebruik je voor header-afbeeldingen en pagina-vullende afbeeldingen tussendoor.
Zoals je kunt zien kan je kiezen voor een achtergrondkleur of een achtergrondafbeelding. Wij zullen vrijwel altijd aanraden met afbeeldingen te werken.
Afmetingen
Een schermvullende afbeelding moet minimaal 1600 pixels breed zijn. De hoogte kan verschillen per pagina. Voor de header-afbeelding op de homepagina zal de hoogte zo’n 500-600 pixels zijn. Voor pagina-vullende afbeeldingen 150-200 pixels.
Belangrijk: upload geen afbeeldingen van bijvoorbeeld 4836×2796 pixels. Als je stockphotos download zal je vaak dergelijke afmetingen krijgen. Resize deze eerst naar 1600x… voordat je hem upload. Een dergelijk grote afbeelding kan zorgen voor lange laadtijden van je pagina, wat vaak bezoekers afstoot.
Afbeelding opties
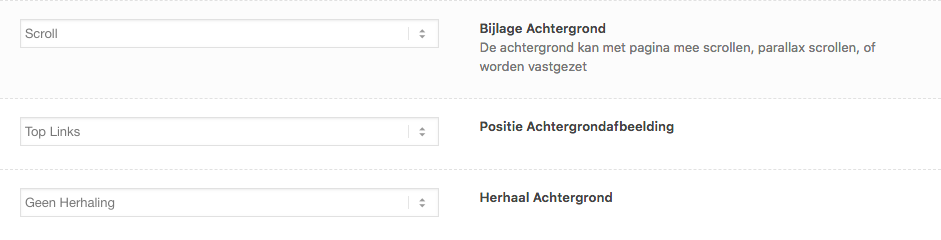
Na het inladen van een afbeelding zal je zien dat er extra opties verschijnen.
Speel hier zelf mee om te zien wat je precies wilt. Bij “Herhaal Achtergrond” is de optie Stretch-to-fit er een die wij zeer vaak gebruiken. Dit zorgt er namelijk voor dat de afbeelding over de hele pagina-breedte wordt gestrekt.
Let op:
Soms zal je zien dat je een afbeelding met een bepaalde hoogte inlaadt, maar dat de content-sectie niet deze hoogte aanneemt. Dit komt omdat de content-sectie niet genoeg gevuld is met indeling-elementen. Er is hier echter een simpele oplossing voor; de minimale hoogte:
De sectie zal dan deze hoogte aannemen onafhankelijk van de inhoudt.
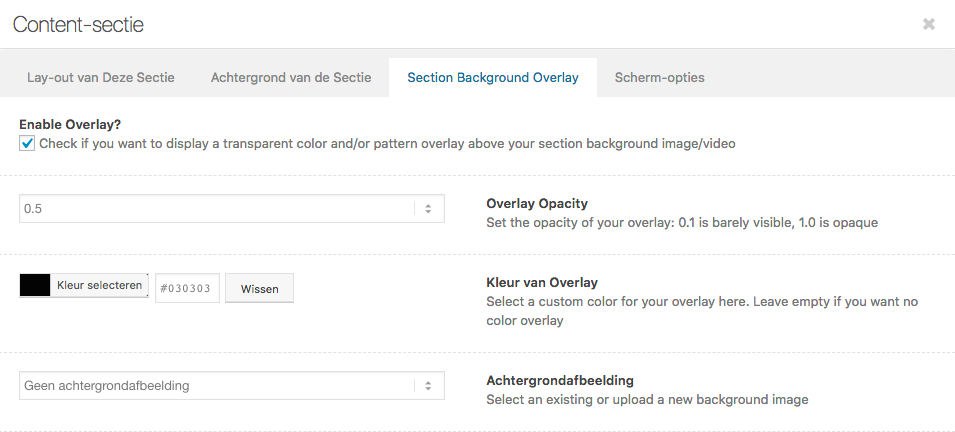
Section Background Overlay
Met de Section Background Overlay kan je de achtergrond van je content-sectie een overlay-kleur meegeven. Dit kan een tof effect geven. Speel hier zelf wat mee; en vergeet het niet uit te zetten als je het niet wilt gebruiken door het vinkje weer uit te klikken.
Scherm-opties
Hier wordt nog aan gewerkt..