Content elementen
Lees hier alles wat je moet weten over de verschillende content elementen van GIBBY.
Let op:
Voor nu hebben we ervoor gekozen alleen de volgende content elementen uit te werken, aangezien je deze vrijwel constant gebruikt en de andere content elementen vrijwel niet.
De content elementen die aangegeven staan met een asterix “*” zijn voorzien van uitleg. Zo kan je je gelijk gemakkelijk en snel verdiepen in de elementen die 99-, zo niet 100% van je website zullen vormen.
*Tekstblok
Stap 1
Sleep het tekstblok content element naar de gewenste plek. Je gebruikt het tekstblok voor het schrijven van het grootste deel van de tekst op je pagina.
Stap 2
Klik op het tekstblok en typ de tekst die je op je pagina wilt zien.
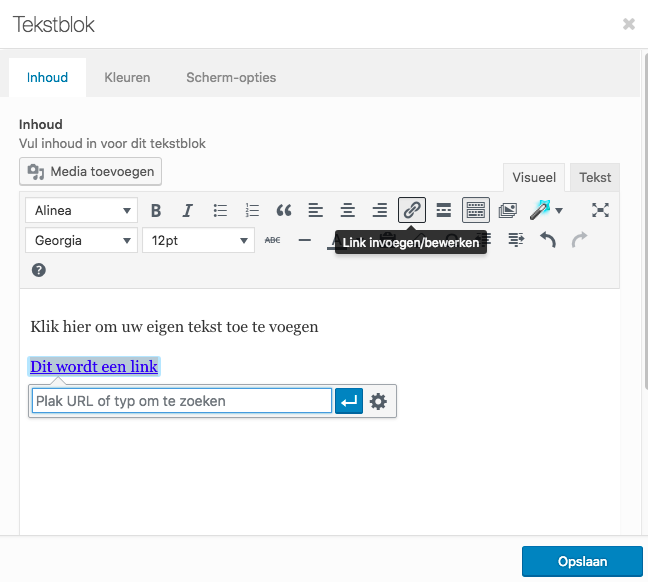
Stap 3 – linkjes invoegen in de tekst
Selecteer een stuk tekst en klik op het volgende icoon:
Als je daarop klikt verschijnt er iets bij de tekst waar je de link kan plakken. Klik vervolgens op de blauwe knop om deze op te slaan.
Stap 4 – koppen en titels
Er zijn 2 verschillende manieren om koppen en titels te maken. Binnen het tekstblok en binnen het content element: speciale kop. Wij behandelen hier het tekstblok.
Bovenaan je tekstblok, onder de knop media toevoegen, staat een lijst met pre-made opmaak voor titels. Als je op een van deze klikt zal je kunnen typen in die opmaak. Deze kan je binnen het tekstblok ook wijzigen.
Belangrijk: deze opmaak is gekoppeld aan de Styling Extra. Zorg dus dat je dat artikel ook leest.
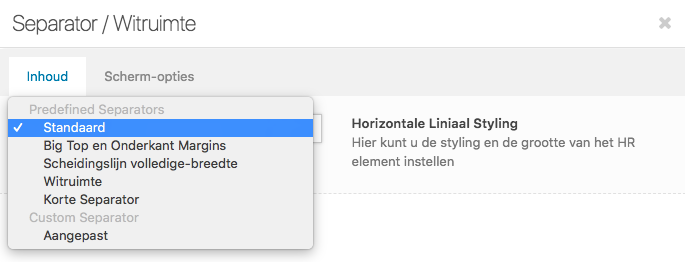
*Seperator/Witruimte
Stap 1
De Seperator/Witruimte wordt gebruikt om lijnen te maken of ruimte te creëren tussen verschillende elementen. Sleep het element naar de gewenste plek.
Stap 2
Klik op het element en klik op de lijst waar nu “Standaard” staat.
Stap 3
Kies hier wat voor seperator je wilt, of dat je een witruimte wilt.
Speel zelf met de verschillende seperators. Iedereen wilt iets anders. Wij gebruiken dit element over het algemeen echter alleen voor de functie witruimte.
De witruimte is in pixels, maar je hoeft achter het getal geen px te zetten.
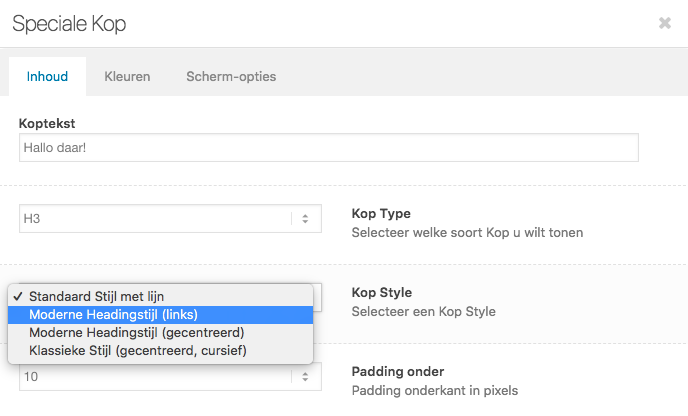
*Speciale Kop
Stap 1
Sleep het content element naar de gewenste plek. De Speciale Kop wordt vaak gebruikt als je de kop gemakkelijk los wilt kunnen halen van de tekst. Deze wordt ook van voor de tekst over de header afbeelding gebruikt.
Stap 2
Klik op het element. Over het algemeen wil je een Moderne Headingstijl (links):
Stap 3
Het Kop Type is gekoppeld aan de Styling Extra. Zorg dus dat je dit artikel ook leest.
De Padding onder is hoeveel ruimte in pixels er aan de onderkant van het element moet zijn.
Icoon lijst
Icoon-Box
Icoon
*Headline Rotator
Stap 1
Sleep de het Headline Rotator content element naar de gewenste plek. Dit wordt soms gebruikt op de hoofdpagina voor de tekst over de header-afbeelding. Gebruik niet te veel van dit soort elementen, aangezien de pagina dan onrustig kan worden.
Stap 2
Klik op het element om het te bewerken.
De Propended static text is tekst die stil staat boven de draaiende tekst.
De rotating tekst is de draaiende tekst.
De Appended static text is tekst die stil staat onder de draaiende tekst.
*Knop
Stap 1
Sleep het knop content element naar de gewenste plek. De knop zal je veel gebruiken. Je verwijst hiermee naar andere pagina’s. Je wilt vaak ook op de hoofdpagina in je header-afbeelding al een knop zetten voor mensen die direct geïnteresseerd zijn en door willen naar de contactpagina.
Stap 2
Klik op het knop content element. Kies hier de tekst, link, positie en icoon. Wij gebruiken vaak het kleine pijltje naar rechts.
Knop volledige-breedte
Content Slider
Notificatie
Tabs
Accordeon
Promovenster
Contactformulier
 Het Contactformulier
Het Contactformulier
Via het contactformulier kunnen mensen je een bericht sturen met bijvoorbeeld een vraag, opmerking, ed. Dit is handig voor de contactpagina, waar je een optie wilt creëren voor mensen om op een laagdrempelige manier contact met je op te nemen.
Het contactformulier staat in GIBBY bij de content elementen. Sleep deze dus in een indeling element in een content sectie en probeer het uit. De bewerking spreekt voor zich.
*Blog artikelen
Stap 1
Sleep het Blog artikelen content element naar de gewenst plek. Dit is een leuk element om wat van je blogs te showen op bijvoorbeeld je homepagina. Mensen zien dan alleen de uitgelichte afbeeldingen en titels. Je kan in het element zelf instellen hoeveel en welke je wilt tonen.
Stap 2
Klik op het element om deze te bewerken. Selecteer de categorieën die je wilt tonen. Je kan er meerdere selecteren door de Ctrl-knop ingedrukt te houden en op meerdere categorieën te klikken.
De rest van de bewerking van dit element wordt binnen het element uitgelegd. Veel plezier ermee!
Magazine
Portfolio Grid
*Metselwerk
Stap 1
Sleep het Metselwerk content element naar de gewenste plek. Dit element gebruik je op je blog/Kennisbank pagina om de blogs op een overzichtelijke wijze te tonen.
Stap 2
Klik op het Metselwerk element en kies welke categorieën je wilt tonen. De rest van het element wordt vrijwel volledig uitgelegd binnen het element. Speel hier zelf wat mee om te zien hoe jij het wilt hebben.
Tabel
Teamlid
Sub Menu volledige-breedte
Progressiebalk
Post Slider
Catalogus
Testimonials
Getallen met Effecten
Aftel-effect
*Widgetruimte
Mailchimp Signup
Social Share Buttons
Reacties
Codeblok




 Het Contactformulier
Het Contactformulier